Im Bereich "Hauptinhalt" können verschiedene Inhaltselemente angelegt werden, die verschiedenen Möglichkeiten werden im Folgenden dargestellt. Jeglicher Inhalt ist in diesem Bereich auf die Inhaltsbreite begrenzt und geht nicht bis zum Rand des Browserfensters.
Anschließend folgt der Bereich "Zusatzinhalt (grauer Hintergrund), in dem wieder verschiedene Inhaltselemente angelegt werden können. Auch hier ist jeglicher Inhalt auf die Inhaltsbreite begrenzt und geht nicht bis zum Rand des Browserfensters.
Der Bereich "Highlight-Inhalt (blauer Hintergrund)" ist wie auch der Bereich "Zusatzinhalt" optional, so dass kein blauer Hintergrund ausgegeben wird, wenn kein Inhalt darin angelegt wurde. Hier dürfen verschiedene Inhaltselemente angelegt werden.
Der Footer-Bereich der Seite kommt zum Einen von der Seite "Funktionsseiten > Footerangaben" (Seiten-ID 14), zum Anderen direkt aus dem HTML-Template (Fullscreen Google-Karte mit angepasstem Style).
Die Hauptnavigation (erste Ebene) setzt sich aus den Unterseiten von "Home" (Seiten-ID 1) zusammen. Das Dropdown-Menü, das angezeigt wird, wenn man mit der Maus über einen Hauptnavigationspunkt fährt, wird automatisch generiert, sobald ein Hauptnavigationspunkt Unterseiten hat.
Zusätzlich dazu gibt es rechts oben im Header (Kopfbereich der Webseite) eine Social Media Navigation mit Verlinkungen zu Facebook, Twitter & Co.
Des Weiteren gibt es eine Metanavigation auf der linken Seite des Footers (Fußbereich der Seite) mit allen Unterseiten von "Metanavigation" (Seiten-ID 4).
Auf jeder Inhaltsseite sollte eine H1-Seitenüberschrift angelegt werden, und zwar im Bereich Header mit Hilfe des Mask-Elements "Headerbild + Headline". Lediglich auf der Startseite wird an dieser Stelle das Mask-Element "Headerslider" angelegt.
Des weiteren haben Sie die folgenden 5 Überschriftenstile zur Verfügung:
Um den Inhaltsbereich in mehrere Spalten aufzuteilen, stehen hier folgende "Raster-Elemente" zur Verfügung:
Diese dienen wiederum als Container für weitere Inhaltselemente und teilen die Seite - zumindest in der Desktopansicht – in zwei bzw. drei Spalten mit der jeweiligen prozentualen Breite auf. In der Responsive-Ansicht brechen diese Spalten dann ggf. zur besseren Darstellung um.
Der Container 100 ist ein Container mit einer einzigen Spalte und mit blauem Hintergrund. Sie können diesen aber auch innerhalb von anderen Rasterlementen verwenden.
In diesen Containern können dann alle zur Verfügung stehenden Inhaltselemente eingefügt werden. Das häufigste Element ist „Text & Medien“, welches mit Text und/oder Bilder(n)/Video(s) verwendet werden kann.
Die Spalten der Rasterelemente werden in ihrer Höhe immer aneinander angeglichen, was bei Rasterlementen ohne Hintergrundfarbe zwar nicht auffällt. Trotzdem sollten Sie aus optischen Gründen darauf achten, die Spalten eines Rasterelements nicht mit extrem unterschiedlich viel Text zu befüllen.

Es kann natürlich auch ein Bild in einer Spalte ausgegeben werden.
In diesen Containern können dann alle zur Verfügung stehenden Inhaltselemente eingefügt werden. Das häufigste Element ist „Text & Medien“, welches mit Text und/oder Bilder(n)/Video(s) verwendet werden kann.
Der Inhalt dieser Spalte sollte 2/3 der verfügbaren Breite einnehmen. Der Rest ist für das Element daneben gedacht.
In diesen Containern können dann alle zur Verfügung stehenden Inhaltselemente eingefügt werden. Das häufigste Element ist „Text & Medien“, welches mit Text und/oder Bilder(n)/Video(s) verwendet werden kann.
Der Inhalt dieser Spalte sollte 1/3 der verfügbaren Breite einnehmen. Der Rest ist für das Element daneben gedacht.
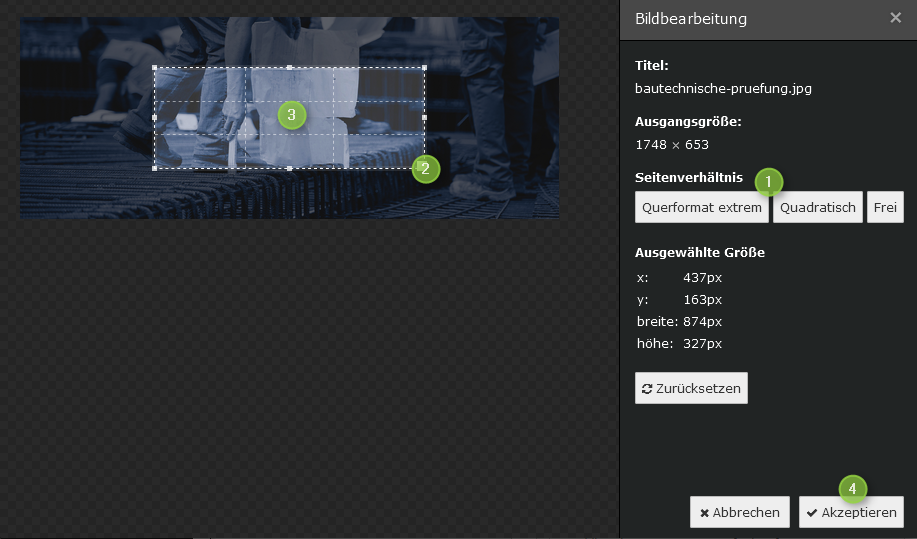
Bei jedem Bild kann über die Schaltfläche "Editor öffnen" der gewünschte Ausschnitt mittels der verschiedenen Seitenverhältnisse festgelegt werden. Dies bietet sich vor allem an, wenn Sie Bilder neben- oder übereinander darstellen wollen, die alle das gleiche Format haben sollen.
Dazu einfach das Verhältnis anklicken (1), dann die Auswahl im Bild über Ziehen an den Ecken entsprechend vergrößern (2) bzw. über Drag & Drop den ganzen Bereich an die gewünschten Stelle schieben (3) und anschließend die Änderung akzeptieren (4).
Für die Bilder, die innerhalb des Monitors ausgegeben werden sollen, gibt es bereits ein vordefiniertes Format, das Sie verwenden können.

Die Formatierung des Textes kann bedingt über den Rich-Text-Editor (RTE) vorgenommen werden. Verweise werden über die Schaltfläche "Link einfügen" im RTE erzeugt. Soll der Verweis auf der Webseite als Button angezeigt werden, muss als Stil dann "Link in Box" ausgewählt werden.
Mit dem Mask-Element "Iconlinks" können Sie bestimmte Icons mit einer Textzeile darunter ausgeben und einen beliebigen Link hinterlegen (s. Startseite oben und im grauen Bereich).
Das Mask-Element "Softwaremodell" ist ein spezielles Element, mit dem Sie eine zweiteilige Überschrift, etwas beschreibenden Text und einen Link ausgeben können. Je nachdem, welches Rasterelement Sie als Container wählen, können Sie 2-3 Softwaremodelle nebeneinander ausgeben. Aktuell befindet sich auf der Seite "Software > C3 System" ein Beispiel im grauen Bereich.
Außerdem können Sie über das Element "Toggles (Aufklapp-Elemente)" Inhalte verpacken und zusammenfassen. Dieses Element bietet sich vor allem dann an, wenn Sie viel Text ausgeben wollen und wenn eine Strukturierung in ähnliche Elemente möglich ist.
Testinhalt 1
Inhaltselement 2
Inhalt 3
Zudem steht mit dem Mask Element "Kundenstimmen" eine Möglichkeit zur Verfügung, um Testimonials ansprechend darzustellen.
Was unsere Kunden über uns sagen

„Die Produkte von theurer.com helfen uns tagtäglich bei der Organisation und Überwachung unserer Produktion. Wir sind froh, dass wir uns für theurer.com als Partner für die gemeinsame Arbeit entschieden zu haben.”

„Ich bin Blindtext. Von Geburt an. Es hat lange gedauert, bis ich begriffen habe, was es bedeutet ein blinder Text zu sein: Man macht keinen Sinn. Man wird hier und da aus dem Zusammenhang gerissen. Oft wird man gar nicht erst gelesen. Aber bin ich deswegen ein schlechter Text? Ich weiß, dass ich nie die Chance haben werde im Stern zu stehen. Aber bin ich darum weniger wichtig?”
Newsdatensätze werden unterhalb des Systemordners "News" (ID 47) gepflegt. Jede Seite innerhalb dieses Ordners entspricht einem Newsdatensatz. Damit der News-Systemordner übersichtlich bleibt, empfiehlt es sich, mehrere Unterordner anzulegen - entweder nur nach Jahren unterteilt oder sogar innerhalb nochmal nach Monaten unterteilt:
Um einen neuen Newsdatensatz zu erstellen, legen Sie im gewünschten Ordner eine neue Seite vom Typ "News page" an. Geben Sie einen Seitentitel an (dieser wird dann auch der Titel des Newsdatensatzes) und speichern Sie. Danach ändert sich die Maske im Backend und Sie erhalten News-spezifische Felder. Tragen Sie ein Datum ein und weiter unten im Feld "Zusammenfassung Inhaltsangabe" einen zusammenfassenden oder einleitenden Text für Ihren Newsdatensatz. Wenn Sie ein Bild für die Listenansicht hinterlegen wollen, können Sie das im Reiter "Ressourcen" machen.
Alles, was Sie bisher in den Seiteneigenschaften der Newsseite durchgeführt haben, dient der Listenansicht. Schließen Sie nun die Seiteneigenschaften und legen auf der Seite die kompletten Inhalte Ihres Newsdatensatzes für die Detailansicht an. Dadurch, dass Sie mit Standardinhalten arbeiten können, sind Sie in der Gestaltung jedes Newsdatensatzes flexibel.
Der Link auf den Detailseiten wird automatisch für Sie generiert und verweist immer auf die Seite "News + Abonnieren", auf der sich die Listenansicht der News befindet.
Möchten Sie auf einer weiteren Seite eine Listenansicht ausgeben, so müssen Sie ein weiteres News-Plugin anlegen. Aktuell gibt es eins auf der Startseite in der blauen Box und auf der Seite "News + Abonnieren" (ID 38). Standardmäßig werden die News wie auf dieser Seite dargestellt. Damit sie so wie auf der Startseite in einem Slider dargestellt werden, gehen Sie im News-Plugin in den Reiter "Erscheinungsbild" und wählen unter "Layout" den Eintrag "News-Listing Slider".
Zur Darstellung von Downloads kann der "Typische Seiteninhalt" "Dateilinks" verwendet werden. Hier können Sie Dateien zum Download bereitstellen und diese jeweils optional mit Titel und Beschreibung versehen.
Auf der Seite Kontakt (Seiten-ID 5) wird das Kontaktformular dargestellt. Die Benachrichtigung geht per E-Mail an den Administrator.
Nach (erfolgreichem) Absenden des Formulars gelangt der Besucher auf eine Antwortseite, dessen Inhalt auf der Seite "Kontakt > Vielen Dank" (Seiten-ID 16) gepflegt werden kann.
Gibt der Besucher im Adressfeld des Browsers eine falsche Seite ein oder gelangt über einen veralteten Link zur Webseite, erhält er eine entsprechende 404-Fehlerseite, deren Inhalt auf der Seite "Funktionsseiten > 404 - Seite nicht gefunden" (Seiten-ID 12) gepflegt werden kann.